Welcome to the Ananya theme documentation. These instructions briefly explain how to set up and configure all the theme features.
Theme Installation Guide
To utilize any of our themes, you’ll need to first install and activate them. The process is just like uploading a normal theme.
Navigate to WordPress Dashboard > Appearance > Themes > Add New. In the search theme box, search for the Ananya theme. Click on Install and once installed activate the theme.
For in-depth documentation about WordPress theme manual installation, read the official WordPress.org documentation.
Theme Customization Options
Header Section
Users can customize the site header with the help of the header section. Header Section has the following options:


-
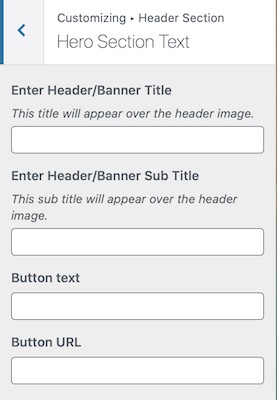
Hero Text
This section allows the user to add text and button over the header image.
-
Header Media

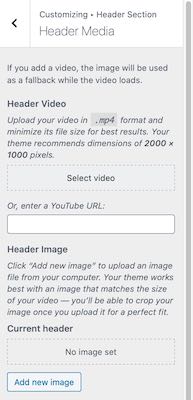
Header Media Upload 
Header Media Options The header Media section allows users to set an image or a video of his choice in the site header. Please note that the video set in the header media section will be displayed only on the frontpage/homepage. On other pages, the header image will be used as a site header.
-
Header Media Options
The header media options section allows users to set the height of the image to the full screen. You can set the height of the site header to the full screen by selecting the corresponding checkbox. This section also gives the user a choice to use the header image on all other pages or to remove it from all other pages.
-
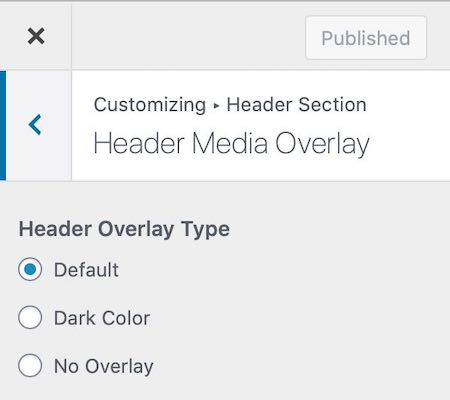
Header Overlay
The theme comes with three types of overlay options.

Header Overlay -
Default Overlay
This overlay option adds a gray gradient overlay to the text areas on the header image. The overlay doesn’t cover the whole header image.
-
Dark Overlay
The dark overlay option adds a dark color overlay over the header image.
-
No Overlay
This option does not add any overlay over the header image.
-
- Go to Dashboard > Appearance > Customize > Header Section
- Set your desired image for header elements in the Header Media section. Customize the header as per your choice by selecting different options in other parts of the Header Section.
- Click on Save to retain the selections.
Custom Background
 Users can set an image of his/her choice as s website background image. To set the background image:
Users can set an image of his/her choice as s website background image. To set the background image:
- Go to Dashboard > Appearance > Customize > Background Image
- Set your desired image for the website background.
- Click on Save to retain the selections.
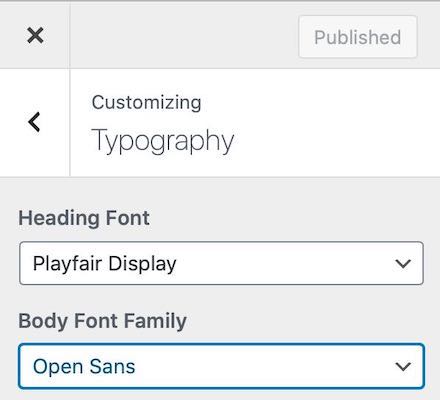
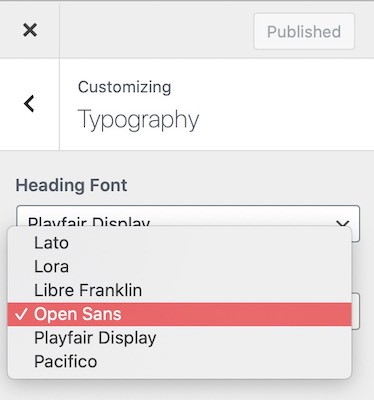
This section gives options to change the font family of Headings and Body text. The user is provided with six fonts options to choose from.
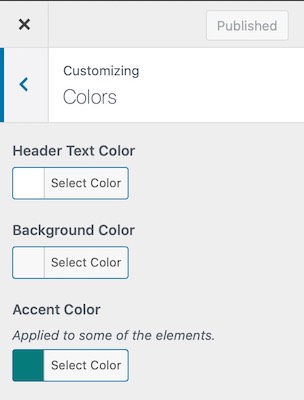
Color

User is provided with unlimited color options to choose from for the accent color, background color, header text color. To set colors for the above elements:
- Go to Dashboard > Appearance > Customize > Colors
- Set your desired color for different elements.
- Click on Save to retain the selections.
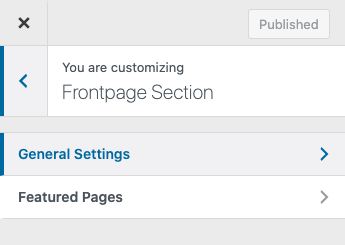
Frontpage Section
 Fronpage Section allows user to display any three pages on the Homepage. If user wants to display pages of her choice on the Homepage, she has to first enable the fronpage section from the General Settings.
Fronpage Section allows user to display any three pages on the Homepage. If user wants to display pages of her choice on the Homepage, she has to first enable the fronpage section from the General Settings. Enable Frontpage Section
Enable Frontpage SectionNote : Please go to Homepage Settings and select a Static Page as your homepage displays.
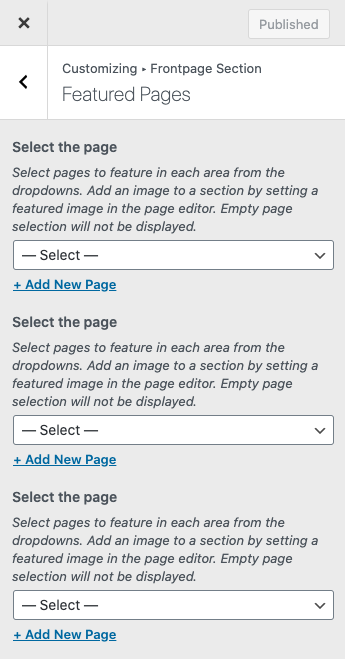
 Select pages to feature in each area from the dropdowns. Add an image to a section by setting a featured image in the page editor. Empty page selection will not be displayed.
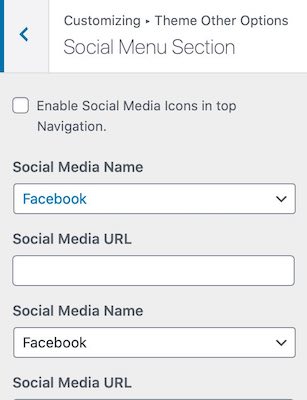
Select pages to feature in each area from the dropdowns. Add an image to a section by setting a featured image in the page editor. Empty page selection will not be displayed.Social Menu Section

In the Social Menu section, users can set links to any four social media profiles. This social media menu will be added to the primary menu of the site.