
Custom Logo
User can upload the brand logo in the site header and disable the site title text and tagline.

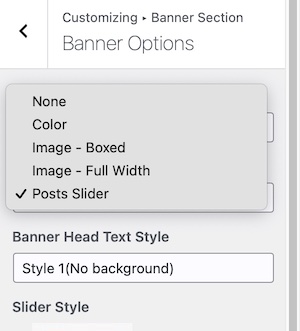
Banner Section
User can choose to add banner to the site’s frontpage and other pages. The banner can be image or simple color background banner with banner title, subtitle and a call to action button, post slider. The banner section also gives user different options to customize the banner section.

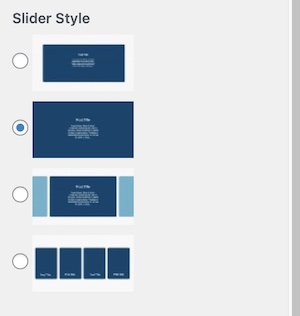
Slider Display Style
User can choose slider display style for the site slider banner from four different slider styles. User can also choose banner text display style from three different styles.

Layout
Layout section allows the theme user to customize the layout of container, primary navigation, blog page, archive page, blog posts and archive posts, single post and single page.

Container Layout
User can select different styles for the post, page and navigation containers. The layout options include one container, simple, bordered-box and shadowed-box layout.

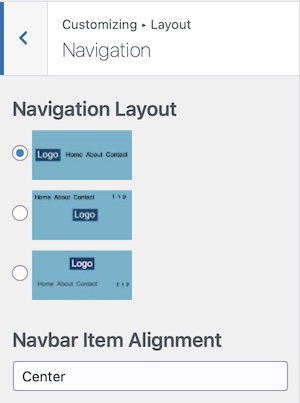
Navigation Layout
User can choose the layout style for primary navigation menu from three different navigation styles.

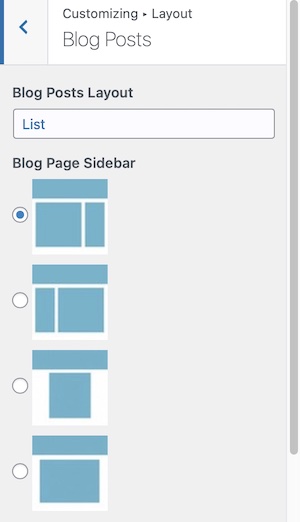
Blog Posts Layout
User can choose from the eight layout style for blog posts displayed on blog page. User can also select the position of sidebar for the blog page. Eight different blogpost layouts are:
- List
- List alternate
- Masonry
- Compact Masonry
- Masonry Cards
- Grid
- First big others in small grid
- First big next two small

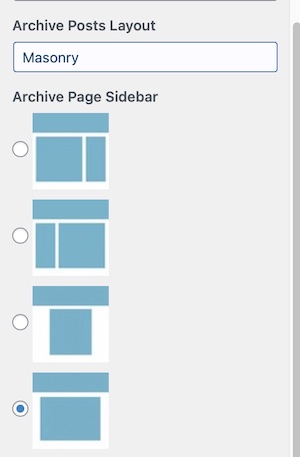
Archive Posts Layout
User can choose from the eight layout style for blog posts displayed on archive page. User can also select the position of sidebar for the archive page. Eight different blogpost layouts are:
- List
- List alternate
- Masonry
- Compact Masonry
- Masonry Cards
- Grid
- First big others in small grid
- First big next two small

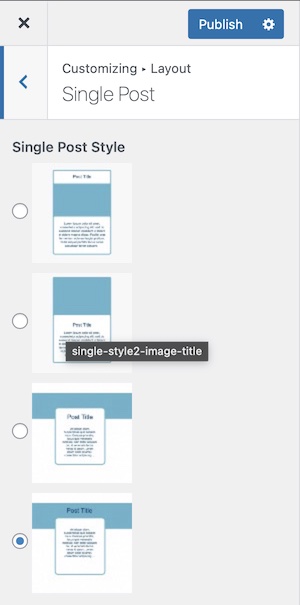
Single Post Layout
User can choose from the four layout style for single post page. User can also select the position of sidebar for the single post.

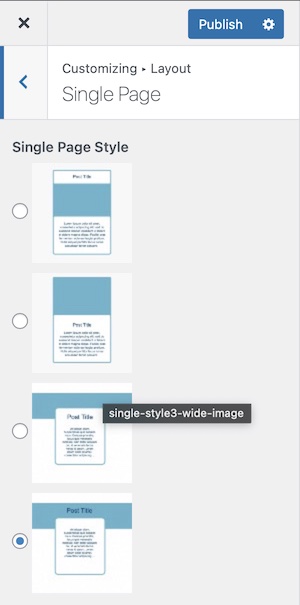
Single Page Layout
User can choose from the four layout style for single page. User can also select the position of sidebar for the single past.

Typography Options
Users can choose any font of their choice from Five Google fonts. for the heading and body text.

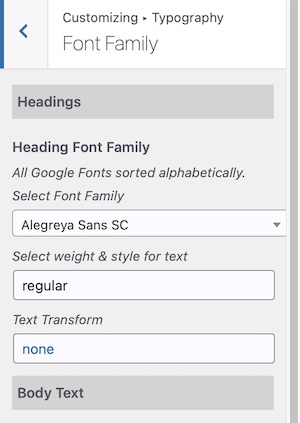
Font Family
User can choose font for body text, headings and menu item text from 1000+ google fonts.

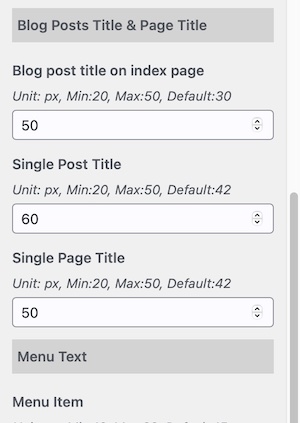
Font Size
User can set font size for body text, headings from H1 to H6, site title, single post title, single page title and blog post title on index page.

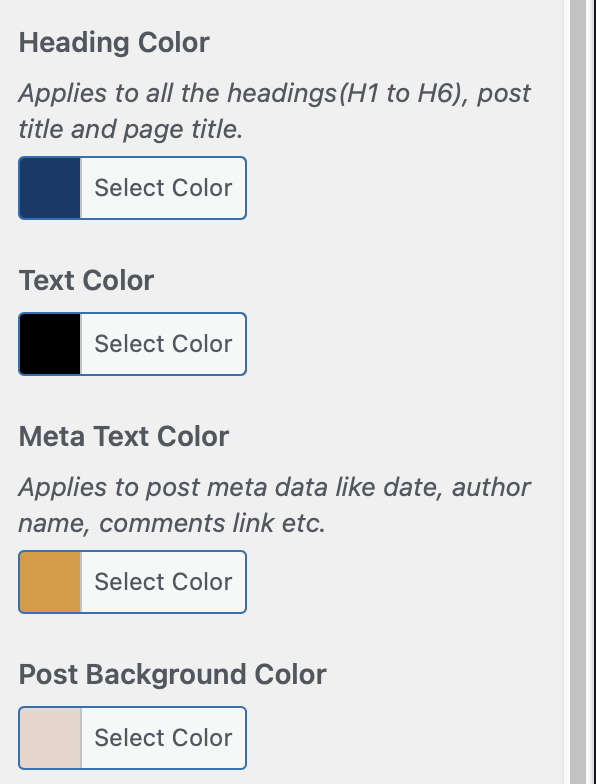
Unlimited Colors
User can set color for site title text, site background, accent color, primary menu background, menu item link and footer background, footer link and text.

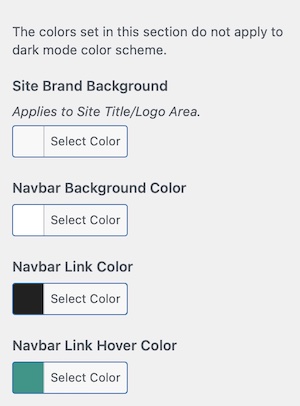
Primary Menu Colors
User can set color from primary menu background, links and color when the link is hovered.

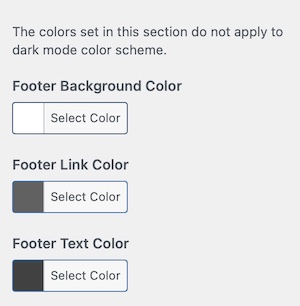
Footer Colors
User can set color for footer background, footer text and footer links.

Custom Background
Users can set an image of his/her choice as website background image.

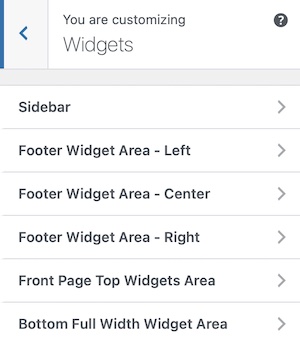
Widget Areas
Users are provide with the four widget areas.One sidebar widget area and three footer widget areas to insert widgets.

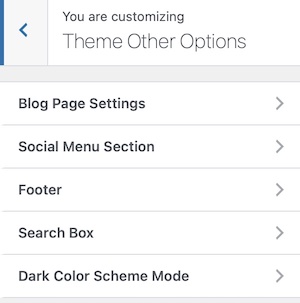
Theme Other Options
Neel has easy to customize theme options. With these customization options user can change look and feel of the site.

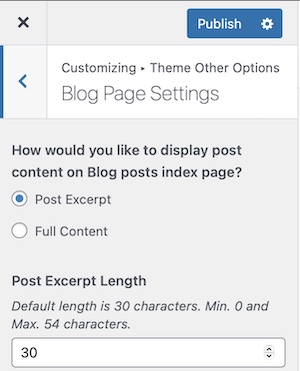
Blog Page Settings
The blog page settings section gives the user an option to display a full post or post excerpt on the blog post listing page. It also gives the user an option to hide the post’s footer (i.e. Categories and social sharing buttons).

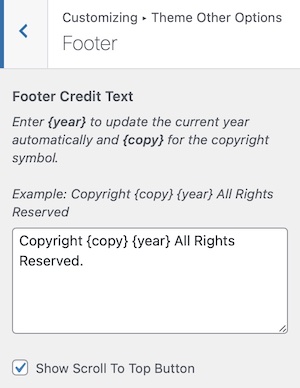
Footer Credit Text
This section allows user to set credit information in the site footer. User can also enable the scroll to top button.

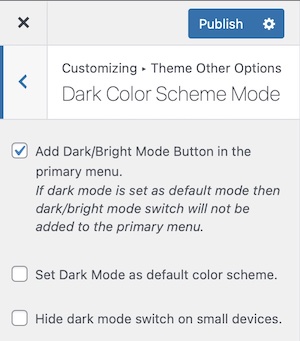
Dark Mode Options
User can dark mode button to the primary menu so that site can be also viewed in dark color if the site visitor with to. The is also given an otpion to set the dark mode as default color scheme in which case by default site will be loaded with dark color scheme and no dark mode button will be added to the primary menu. User can also hide the dark mode button on the small devices.

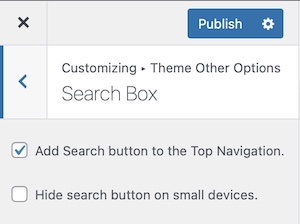
Search Box
Using this option user can add search button to the site’s toppar navigation menu.

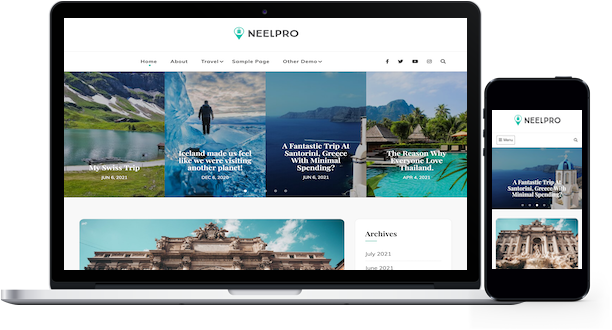
Responsive Design
Theme is fully responsive, which means your website will look great on all devices and screen sizes.

Translation & RTL Langauage Ready
Themes follow the best internalization practices and therefore are ready to be translated into your language.There are a couple of languages written and read from right to left (RTL) direction like Arabic, Hebrew, and others. The theme is also ready for use with all RTL languages.